Cómo mejorar el porcentaje de rebote un sitio web
Tabla de contenidos
En este post vamos a explicarte «Cómo mejorar el porcentaje de rebote un sitio web» qué es el porcentaje de rebote (tasa de rebote) o también bounce rate (en inglés).
Pero primero vamos a saber que es la tasa de rebote.
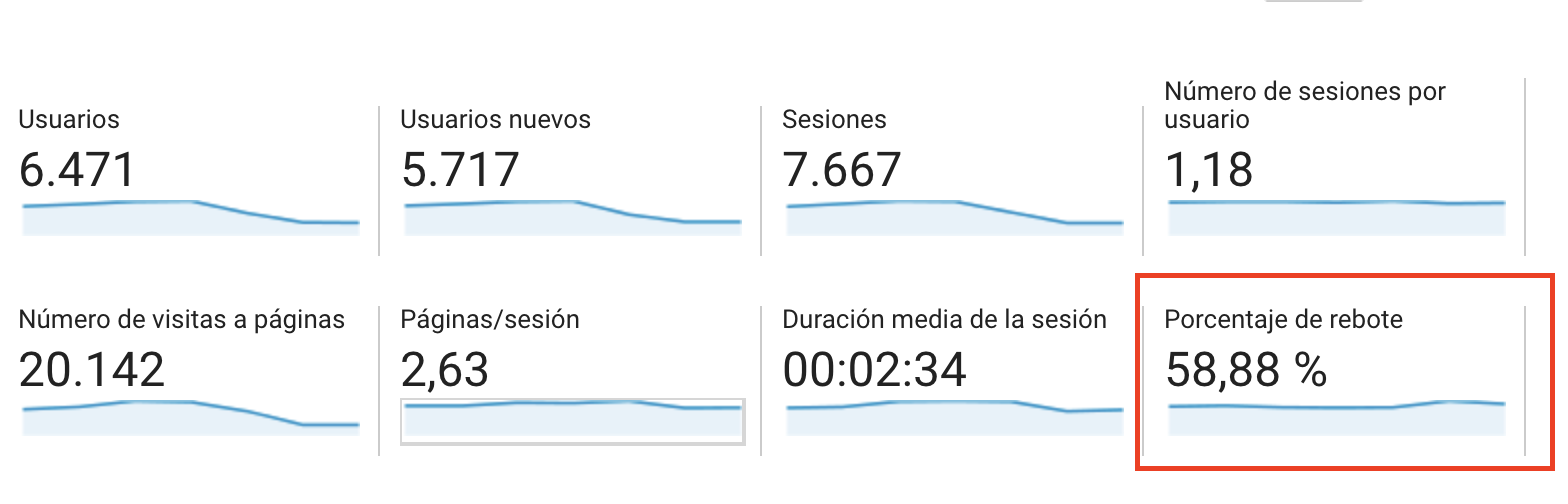
¿Qué es la tasa de rebote?
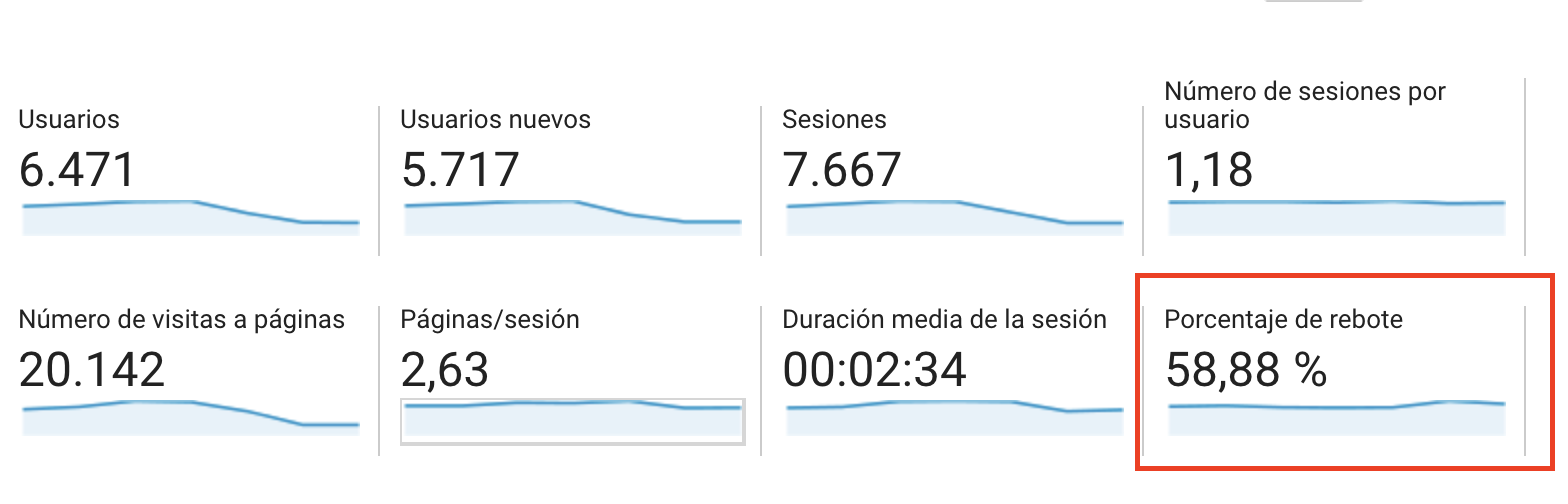
El término «tasa o porcentaje de rebote», o también conocido como «bounce rate» en inglés, hace referencia al porcentaje de visitas en las cuales los usuarios entran a una página web y no interactúan con otros contenidos del sitio, o lo que es lo mismo, supongamos que tenemos una pagina posicionada, un usuario hace clic, lee el post y se va, sin ver más ni haciendo clic en otro enlace.
Estas métricas nos permiten medir la satisfacción de los usuarios en referencia al contenido que tenemos en nuestro sitio web y lógicamente al diseño de la web. Pero no nos equivoquemos, no podemos juzgar el éxito de un sitio web solo por el porcentaje de rebote, No sería correcto basarnos solo por la tasa de rebote.

Pero.. ¿Por qué los usuarios rebotan?
El que los usuarios hagan rebote está relacionado con la intención de búsqueda que tienen, y el cómo esta intención de búsqueda es variable, existen varias razones por la que esto ocurre; tales como:
No existe una relación directa con lo que el usuario busca
Esto significa que podemos estar explicando un tema desde un ángulo que a ciertos usuarios no les satisface.
Claro, esto no significa que sea algo malo, ya que puede ser que queramos apuntar a un público con cierto tipo de intención de búsqueda; pero esto nos sirve como señal de que podemos realizar ciertos ajustes para aprovechar estas visitas de rebote.
Que el contenido no tenga estructura
Hablo de estructura del contenido, no de estructura de datos (Schema) Si no usamos bien los encabezados como (h1, h2, h3, etc.) en el texto, ni resaltamos con negrita las principales frases, o no destacamos una frase con el formato de cita, lo que llamamos comillas («), el usuario no puede ver de qué se trata la página y si esta tiene lo que busca. Además, esto da una apariencia desordenada que no estimula la lectura.
Esto es el ejemplo de formato cita del que os hablaba.
Errores en la redacción
Lo mismo que sabemos que no todos los usuarios saben de estructuras del contenido, Es por lo mismo que la mayoría de los usuarios tampoco son expertos en ortografía, gramática y sintaxis, pero ojo, esto no significa que no pueden percibir cuando una explicación es confusa, y hasta errónea, si se trata de alguien que conoce bien el tema.
Que quizás tengamos un diseño es poco atractivo
Hay algunas webs que suelen utilizar una mezcla de colores que son poco atractivas o no muy amigables a la vista, incluso hasta incoherencia de colores. No consideran que los colores se relacionan profundamente con el estado de ánimo, por lo que terminan desanimando a sus usuarios, lectores o seguidores.
Que tengamos una usabilidad deficiente en nuestro sitio web
Si un usuario quiere ver más información, y no encuentra las opciones de como hacerlo, simplemente se irá a otro sitio web donde sí pueda verlo o encontrarlo.
En este caso, la falta de un menú con opciones, enlaces internos, una tabla de contenidos o las ya conocidas etiquetas y otros tipos de configuración de navegación, también pueden ser el motivo de dicha tasa de rebote. rebote.
¿Cómo reducir o mejorar el porcentaje de rebote?
Viendo el motivo por el cual los usuarios pueden caer en la tasa de rebote de nuestro sitio web no nos queda duda de que tenemos que trabajarla con estrategias bien planificadas y acciones concretas. Como las que os indico a continuación:
Hay que mejorar el contenido
El contenido de la web tiene que ser la estrella de todo el sitio web, por lo que tenemos que que trabajarlo con empeño para que satisfacer todas las necesidades de nuestra audiencia. Tendrás que abordar los temas desde un punto de vista objetivo y natural, y en caso de que haya más de uno, haz que los posts que sean necesarios, y por supuesto, sin salirte de tu temática.
No es recomendable tener un blog con muchos tipos de temas, ya se sabemos que…
Hombre que sabe de todo hombre que no sabe de nada
Revisa y cuida la velocidad de carga de la página
Si la página tarda más de unos segundos en cargar, el usuario se irá de inmediato. Así que tenemos que cuidar que las imágenes no pesen demasiado, podemos usar una CDN y un buen sistema de caché o en su caso un plugin.
Revisa y cuida la velocidad de carga tanto en versión ordenador como en móvil.
Otro aspecto a tener en cuenta es la cantidad de recursos disponibles en el hosting web, así que habrá que vigilar el que dispongamos de suficientes recursos para que no sean un impedimento a la hora cargar la página web.
No abuses de los pop-ups
Los anuncios emergentes o pop-ups tienen un objetivo y en muchas ocasiones pueden ayudar al usuario, pero si hacemos mucho uso y/o abuso de ellos podemos obstaculizar la navegación del usuario y este abandonará el sitio web, te recuerdo lo molesto que es el que, tu como usuario tengas que hacer clics quitando ventanas emergente, solo que para poder salir de una página web. (supongo que me entiendes).
Haz un buen uso de enlaces internos
Los enlaces internos nos facilitan y fomentan la navegación por todo el sitio web, por lo que deberíamos incluirlos dentro del contenido con texto ancla o en ingles anchor text.
Otra buena idea es colocar en la parte superior del footer el conocido contenido relacionado, yo siempre lo ubico al final de tus páginas lo llamo «Publicaciones Relacionadas», para ello utiliza algún plugin; hoy en día la mayoría de las plantillas web los traen, pero también encontrarás plugin especializados para contenidos relacionados (páginas de contenido) y para productos de una tienda online (Productos Relacionados).
Utiliza CTA (Call to Action) solo si es necesario
Las CTA llamadas a la acción pueden ser indispensables para fomentar la interacción, pero dependemos de nuestro objetivo, si es una landing page lee esta otra publicación para aprender más sobre ellas «Cómo crear una Landing Page perfecta» pero si no tienes un objetivo claro como por ejemplo, captar suscriptores, descargar un catálogo, eBook, etc, no recomiendo utilizarlo.
Contacta con Nosotros
Software | Seo Santander

Sistema operativo: web, wordpress
Categoría de la solicitud: herramientas web
5