¿Qué es un Favicon?
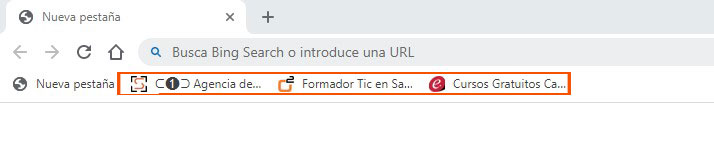
El Favicon es una pequeña imagen cuadrada que representa un sitio web en los navegadores. Si observas la barra de direcciones de tu navegador en este momento verás el favicon de Sercan.
Por lo que podemos decir que un favicon no es más que un logo pero pequeñito, la primera letra del nombre de la empresa o simplemente una imagen que refleja los detalles del sitio web que representa.
![]()
Los Favicons nos ayudan a identificar visualmente cada una de las pestañas que tenemos abiertas. Es por eso, que estos iconos nos ayudarán a encontrar el sitio web (en las pestañas abiertas) más rápido.
Aunque en muchos sitios web no los publican, tener uno realmente puede marcar una gran diferencia en términos de experiencia de usuario (UX) y branding.
Tabla de contenidos
En el año 1999, el Favicon se introdujo en Internet Explorer como una forma de ayudar a los buscadores a distinguir las páginas web guardadas como favoritas. De ahí el nombre de favicon Icono de página favorita. «favorito» e «icono» se combinaron para crear un nuevo término en los sitios web.
Incluso hoy en día los CMS (Content Management System) tienen su espacio para ellos. os muestro la imagen en WordPress.
![]()
A continuación te mostraré la importancia de tener el Favicon en tu sitio web, incluso donde aparecen.
En la barra de direcciones
Como ya te comenté antes estos iconos se muestran justo encima de la barra de direcciones, independientemente de si el sitio web este guardado o no. Y en el caso de que un sitio Web no tenga, el navegador mostrará un símbolo de navegador genérico.
![]()
En el historial de navegación
Además de la barra de direcciones, también los podemos encontrar en el historial del navegador.
![]()
En la barra de marcadores o favoritos
Las páginas marcadas como favoritas también incluirán un icono, en la barra de favoritos…

En la SERP (páginas de resultados de búsqueda)
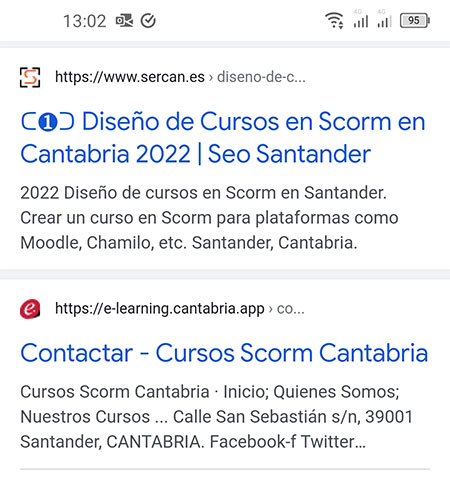
Desde mayo de 2019 aproximadamente, Google y otro buscadores usa Favicons en la SERP móvil.

Estos iconos o imágenes (Favicon) nos ayudarán a atraer la atención del usuario y aumentarán el reconocimiento de la marca. Si los usuarios visitan nuestro sitio Web un par de veces con un icono destacable, lo distinguirá fácilmente de otros en el futuro.
Si lo que queremos es que el favicon se muestre correctamente en todos los tipos de dispositivos, y en buena calidad, tenemos que cumplir ciertas premisas básicas.
Eligiendo el formato y tamaño correcto.
Formato del Favicon
En su origen, todos los Favicones se crearon como archivos ICO (Icono), un formato desarrollado por Microsoft para almacenar íconos de programas de Windows. Su mayor ventaja es que podían almacenar imágenes de diferentes tamaños en un solo archivo.
Antiguamente, El navegador Internet Explorer solo admitía este tipo de formato de archivo, pero los nuevos navegadores Web también nos permiten usar iconos PNG y hay algunos navegadores que incluso permiten los formatos GIF, JPEG y SVG.
Por lo general, los Favicons con formato ICO se considera que están algo desactualizados y la mayoría de los sitios Web actuales utilizan el formato PNG.
La razón de esto es la calidad de la imagen: los Favicons PNG de alta compatibilidad entre navegadores y multiplataformas se ven mucho mejor en la mayoría de los navegadores y dispositivos modernos.
Mi recomendación es que uses el Jpg. El png también puedes usarlo, pero yo particularmente utilizo el png para las trasparencias de fondos, y si lo utilizas como yo, mejor el Jpg, ya que las trasparencias de fondo no son aconsejables en el Favicon. (aunque también puedes publicarle en Png, pero con fondo).
Sin embargo los formatos de archivo SVG, GIF y JPEG no son tan buenos en términos de calidad y compatibilidad con los navegadores. Aunque esto está cambiando.
Para ver que formatos y navegadores son compatibles con los formatos comentados, visita este enlace (Haz clic aquí).
Tamaño del Favicon
El icono clásico mide solamente 16х16 píxeles. Otros tamaños válidos son: 32×32, 48×48, 64×64 o 128×128 píxeles.
En cuanto a la profundidad de color puede ser de 8, 24 o 32 bits.
Algunos navegadores antiguos aún usan cuadrados pequeños, pero si quieres que se vea bien en dispositivos modernos, también deberás crear variaciones con una resolución más alta.
Google recomienda la mayor resolución posible de 192 × 192.
Este es el mio:
![]()
Aunque antiguamente había programas de software especifico para crea los Favicon, también he de decirte que hoy en día existe herramientas online para ello. Como por ejemplo la página web de Ionos, Haz clic aquí.
Pero como siempre, mi recomendación es que no te compliques y utilices un símbolo que te defina de tu logo, una letra, etc. Lo edites con Photoshop dando el tamaño y resolución que mas se acerque a tus necesidades. No te llevará apenas tiempo.
Con este post he querido informaros sobre lo que es un favicon, los distintos formatos y tamaños.
Mi consejo sería editarlo con Photoshop, crear una nueva imagen de unos 250×250, insertar en esa imagen algo de tu logo que te identifique, ajustarlo y guardarlo como Jpg o Png.
Contacta con Nosotros
Software | Seo Santander
Sistema operativo: web, wordpress
Categoría de la solicitud: herramientas web
5