¿Se debe justificar el texto en una web?
Tabla de contenidos
¿Se debe justificar el texto en una web?, quien no se ha hecho esa pregunta. Habitualmente estamos acostumbrados a ver los textos justificados en libros y periódicos, a justificarlos con los editores de texto como por ejemplo Microsoft Word. Muchas veces nos tienta hacerlo porque nos da una sensación de perfección y de seriedad. Sin embargo, justificar el texto en una web o blog no suele ser una buena idea por varias razones:
Es bastante menos legible
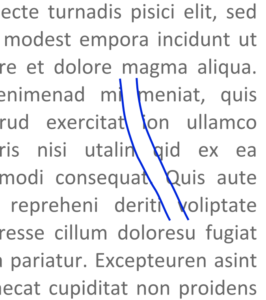
El texto justificado complica la lectura porque, al espaciar más las palabras, se generan «ríos» de blanco que pueden distraernos. También nos distrae que ese espacio entre palabras cambie en cada línea, afectando al ritmo de la lectura. Por último, la justificación hace más difícil saber por qué línea vamos: la forma irregular de un texto alineado a la izquierda nos sirve de guía.

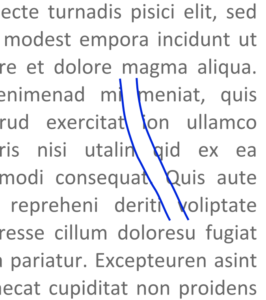
Ejemplo de «río» de blanco
Menos legible, por lo tanto menos accesible
Los problemas de legibilidad son aún mayores cuando quien lee es además una persona disléxica. Tanto es así que alinear texto a solo un lado es necesario para cumplir con las WCAG (Web Content Accessibility Guidelines) directrices de accesibilidad para el contenido web del World Wide Web Consortium (W3C). Se calcula que un 10% de la población es disléxica en mayor o menor grado.
Por otro lado, los ríos y los espacios cambiantes entre palabras son también un problema para quienes utilizan magnificadores de pantalla. Frente al texto justificado, el texto alineado a la izquierda permite encontrar más rápido el punto de lectura incluso tras hacer scroll.

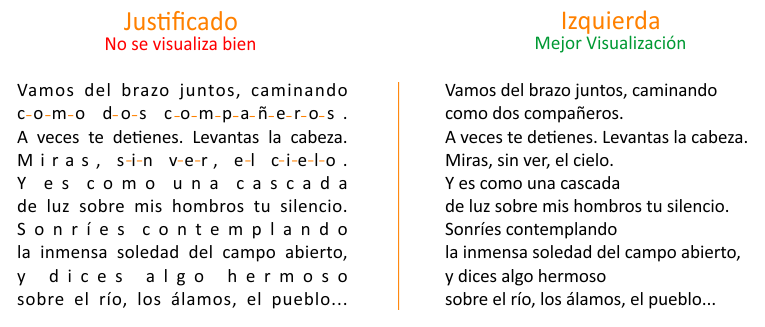
Comparación de Justificado – alineado a la izquierda
La tecnología de partición de palabras para la web aún no está preparada
Aunque veamos en libros y periódicos que los textos suelen estar justificados. Tenemos que ver que siempre que lo están, se apoyan en la partición de palabras con guiones al final de línea. Es una manera de evitar los ríos.
En el sistema web, la tecnología de partición de palabras no está aún muy desarrollada. La propiedad CSS hyphens (el guion) cumple este propósito, pero no funciona demasiado bien hoy en día.
Esta funcionalidad requiere de un diccionario de particiones para cada idioma, y por ahora solo funciona bien en inglés en los principales navegadores, y tan solo Firefox y en algunas versiones de Safari cubren los principales idiomas.
Los ríos en blanco son menos apreciables cuando el ancho del texto es grande, pero también sabemos que es mucho más fácil seguir un texto cuando no supera los 75 caracteres (~12 palabras) por línea.
Por otro lado, más del 50% del tráfico de los sitios webs en la actualidad proviene de dispositivos móviles, donde cabe esperar un ancho de línea sensiblemente inferior y, por tanto, unos ríos más apreciables y molestos.
La tipografía es algo más...
Las tipografías no son solo la forma de sus caracteres, sino también los espacios entre caracteres y entre palabras, que en una buena tipografía están cuidadosamente diseñados. El justificado de texto afecta al espacio entre las palabras. Si no tienes conocimientos tipográficos o la posibilidad técnica de cuidar al detalle la partición del texto (esto último es prácticamente imposible en la web), no te compliques la vida y alinea el texto a la izquierda. Respetemos y disfrutemos el trabajo de quienes diseñan tipografías.
El argumento más convincente:
¿Te da la sensación que el texto sin justificar es «poco serio»? Si nos fijamos bien: ninguno de los grandes medios comunicación lo hace en su sitio web. Ni el New York Times, ni El País, ni The Guardian, ni Le Monde, y así un gran número de prensa internacional. Tampoco vamos a encontrar texto justificado ni en redes sociales ni en aplicaciones.
WordPress, el sistema con el que funciona un tercio de las webs del mundo, eliminó en el año 2016 los botones subrayar y justificar de su editor.
Si eres diseñador es fácil que en tu trabajo, tengas que convencer de esto a otras personas, el que escribe este artículo, siendo docente de tecnologías, tiene que dar explicaciones sobre este mismo problema, que otros compañeros docentes, pero de letras, todo los textos lo hacen justificado, sin darse cuenta que en la web, las normas son distintas.
Así que puedes mostrarles este artículo o los medios que ellos consideran prestigiosos y verán que tampoco justifican sus textos en la web.
Contacta con Nosotros
Software | Seo Santander

Sistema operativo: web, wordpress
Categoría de la solicitud: herramientas web
5